Configuring a hosting space for my portfolio website
To make my own portfolio website, I need to complete some specific steps. I'm documenting them on this webpage.
Register a Domain
One of the first things I need to do is register a domain. A domain is a unique address for a website, kind of like a cell phone number where people can reach me. I chose a domain of yashawashington.com for my website.
Secure Hosting Space
I also needed to have a place to put my site, kind of the land to build a house on. This is called hosting space. It's more like choosing a cell phone carrier in that they provide me with a folder on their web serves so that I can make website available worldwide instead of just on my own computer.
I chose Bluehost for my hosting provider becuase it streamlined the process of purchasing and registering a domain name and setting up a hosting space. It is also a reliable and renowned hosting provider, and recommended by large platforms like Wordpress. Right now, if you visit my site, you will only see a placeholder page, like the favicon of a grid of nine squares.
File Transfer Protocol (FTP)
Now, I just need a way to get my files from my computer to my hosting space. I can do this using FTP, but first I need to set up an FTP account on my hosting space.
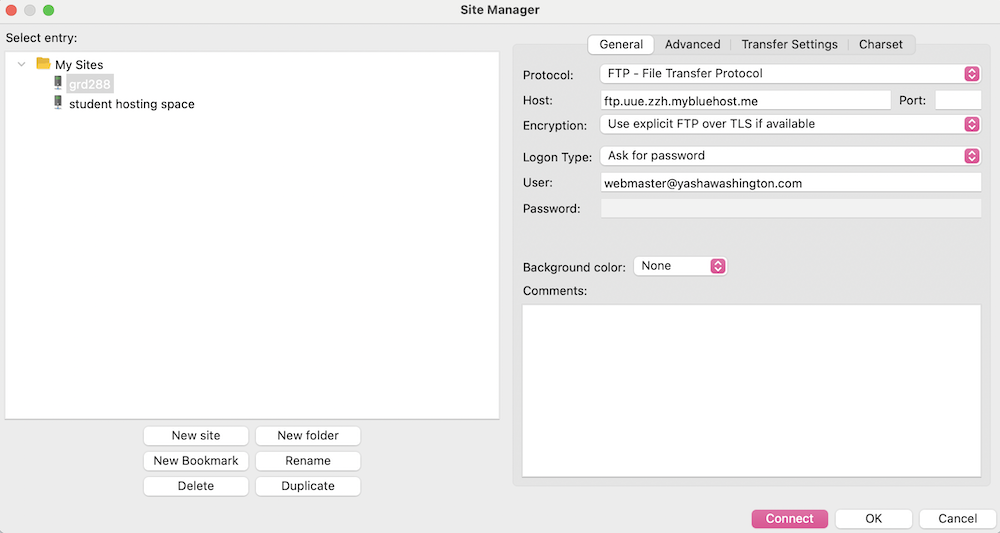
I used the C-panel of my hosting space to set up an FTP account, and then I used that login information to access my hosting space using FileZilla.

Set up a Local Development Environment
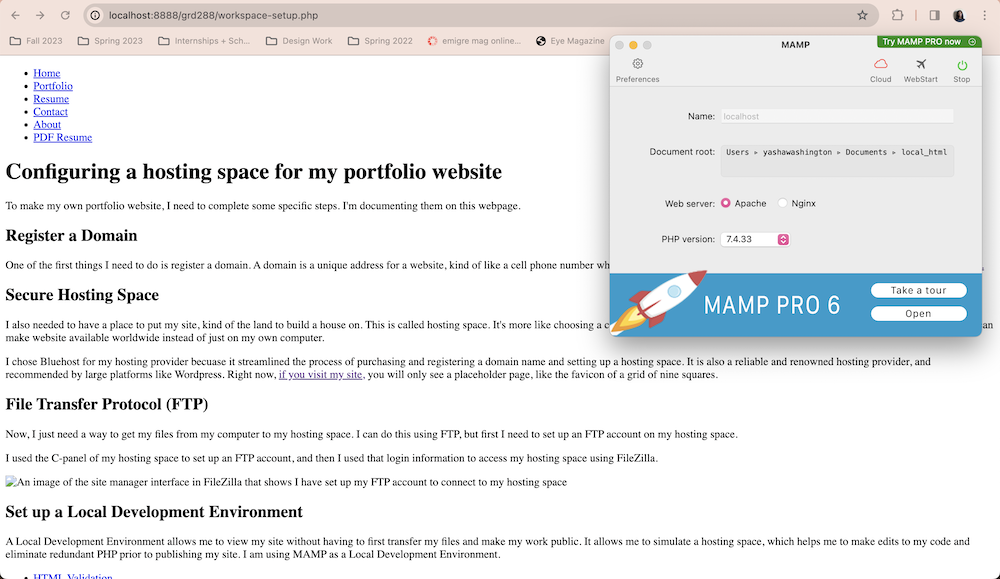
A Local Development Environment allows me to view my site without having to first transfer my files and make my work public. It allows me to simulate a hosting space, which helps me to make edits to my code and eliminate redundant PHP prior to publishing my site. I am using MAMP as a Local Development Environment.

My Site Doesn't Load on the Hosting Space
My site is new, so I do't have a lot of content, which is a red flag for security for my hosting company and my college's wifi. As a result, I get an error message when I try to navigate to my site at yashawashington.com. To help with that, I need to create an index page for my site. Once I do, I won't be able to see any of the files or folders I've put there, so the index page needs to provide links to the things I want to share.
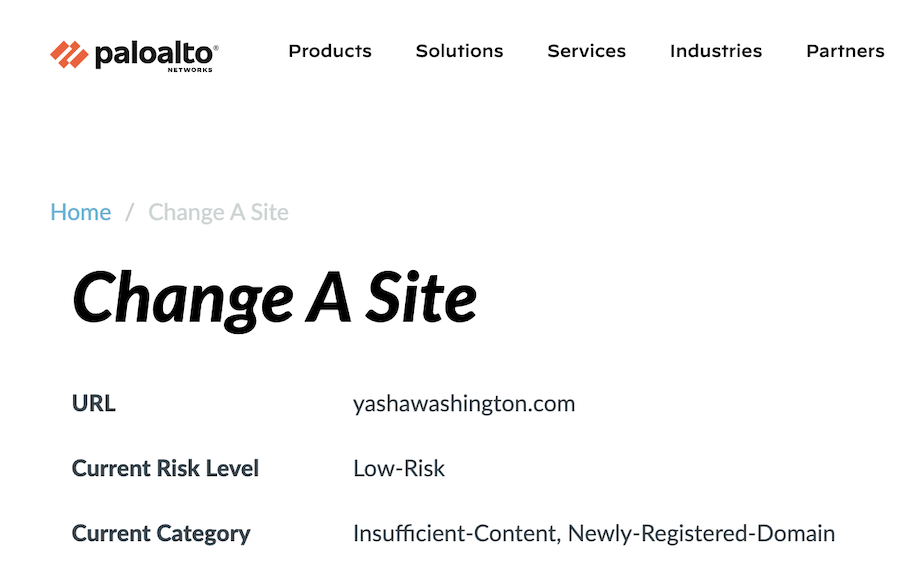
I also reviewed my site's classification. It was categorized as low risk. Though my site is currently with the insufficent content and newly registered domains categories, I did not request a categorization change. My site will exit these categories over time and as I add more content to my site.

Name files and folders for SEO
It is important to include accurate and descriptive keywords in the names and descriptions of my files and folders. When I do this, it increases my website's chances of ranking for searches related to working with a graphic designer. Using keywords separated by hyphens allows me to communicate with search engine crawlers what my site is about, so when people look for topics related, they are able to find me.

Make a template to use for new pages and use PHP to eliminate redundant code
Becuase my site has multiple pages that all require the same code for everything outside of its main content, I used a template to better simplify and streamline the site building process. This template includes code that is necessary on each page. Rather than repeatedly draft the code, or even copy and paste the same code onto each page, I simply use PHP to include the template onto each page. This helps me to avoid redundant code, and makes it easier to make edits to the template as needed, as I only have to refer to one document rather than several.
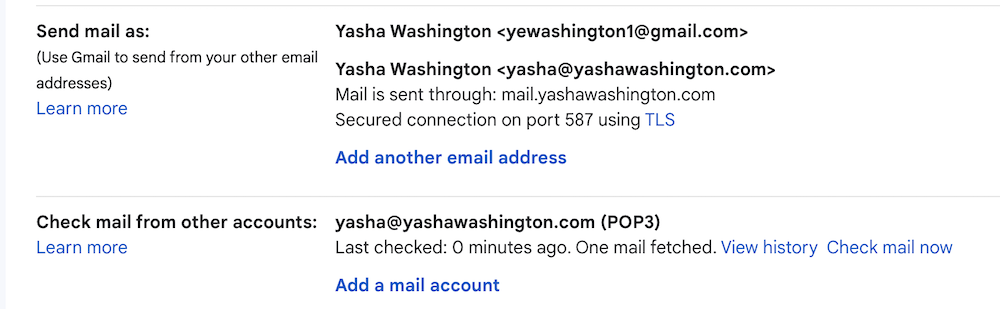
Make an Email Addresss on my Portfolio Site
To keep all of work inquiries and work-related messages separate from all of my other communication, I created an email address associated with my domain name. I used BlueHost, which is both my hosting space and where I purchased my domain name. To remain consistent with domain name and brand, I chose an email address of my first name at my domain name, which consists of my first and last name.